I'm a bit disappointed that I had to boot up a virtual machine with windows to try it out as a Linux version of the browser isn't available yet but overall my experience with it has been positive so far.
It does somewhat remind me of Opera for some strange reason.
If this is the first time you've heard about Chrome, Google made available a nice online comic book explaining in layman's terms why they decided to create their own browser.
Download and Install
Download and install was easy. After clicking Download Google Chrome I was redirected to accept their terms of service. After that an application popup with a progress bar appears and shows me the download status. I appreaciate how I didn't have to download an installer and double click it afterwards. Google downloaded Chrome and started the install for me. How nice is that.
Once installation completes Chrome will import bookmarks and other resources from Firefox. There doesn't seem to be a way to opt out of that. It so happens that my Firefox browser was running and it warned me that it couldn't import stuff from a running browser. There was a button to Skip Import so I clicked that instead of turning off Firefox and letting it do the import.
Taking it for a Spin
Excited to see how this new browser does Ajax and DHTML,
I loaded up the Solutiongrove.com portal page ...

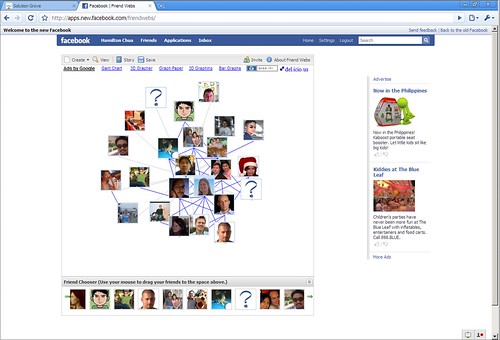
... and our Friend Webs facebook app

Not bad !
Flash, SVG, Ajax and Javascript all work nicely and quite fast too. Java it seems though isn't supported yet.

Developer Tools
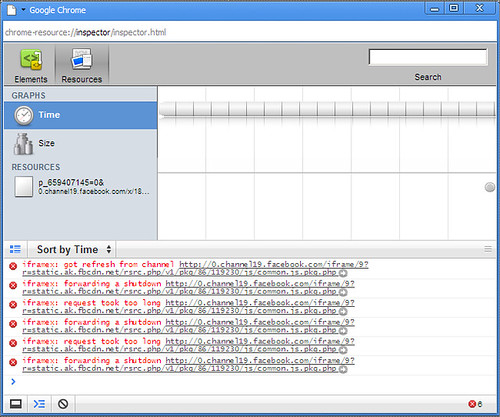
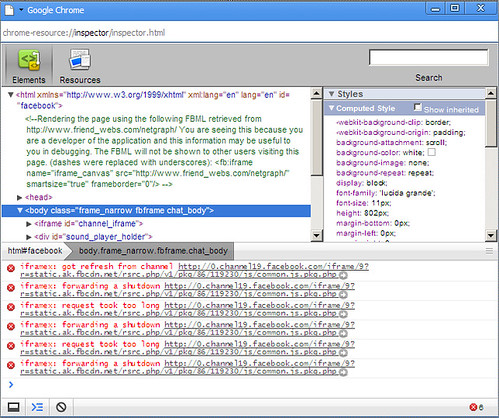
The saddest part about this is that I may one day (if it manages to steal enough market share from IE and Firefox) need to include this browser in our QA process. However, Google hasn't forgotten us web developers when they released chrome. They included some developer tools (see screenshots below) which you can access by clicking the "control the current page icon".

It's hard to say whether these tools will be as good as Firebug on Firefox but at least they're there.
Final Words
Download and install is streamlined and easy especially for novices.
Browsing is fast and the software feels stable.
Google hasn't forgotten web developers with this browser thanks to the inclusion of developer tools.


No comments:
Post a Comment